我使用 hexo (volantis主题) + github pages ,picgo + github 图床 布置博客。众所周知,github在国内体验不佳,尤其是以raw.githubusercontent.com开头的网址。通常表现就是在国内图片加载不出,加载缓慢。因此,我使用国内的coding来加速github图床,使得国内也能顺利的浏览图片。
这里推荐一下 volantis主题,十分好用。其中配置有一个replace 可以轻松替换原有的github网址到coding网址
思路
通过实时同步github图床到腾讯coding,网页加载的图床链接改为coding的图床。
- 优势
- Coding 免费,不需要cdn等付费服务
- 实时:可以通过构建计划实时同步github图床
- 若使用hexo volantis主题不需要更改已存在md文件的图片链接,或者你可以找找你使用的主题中有没有「全局页面字符串替换」的功能
- 劣势
- Coding 仓库最大容量2G,大的图床不适用
- 国外也是访问coding图床,相对偏慢
部署
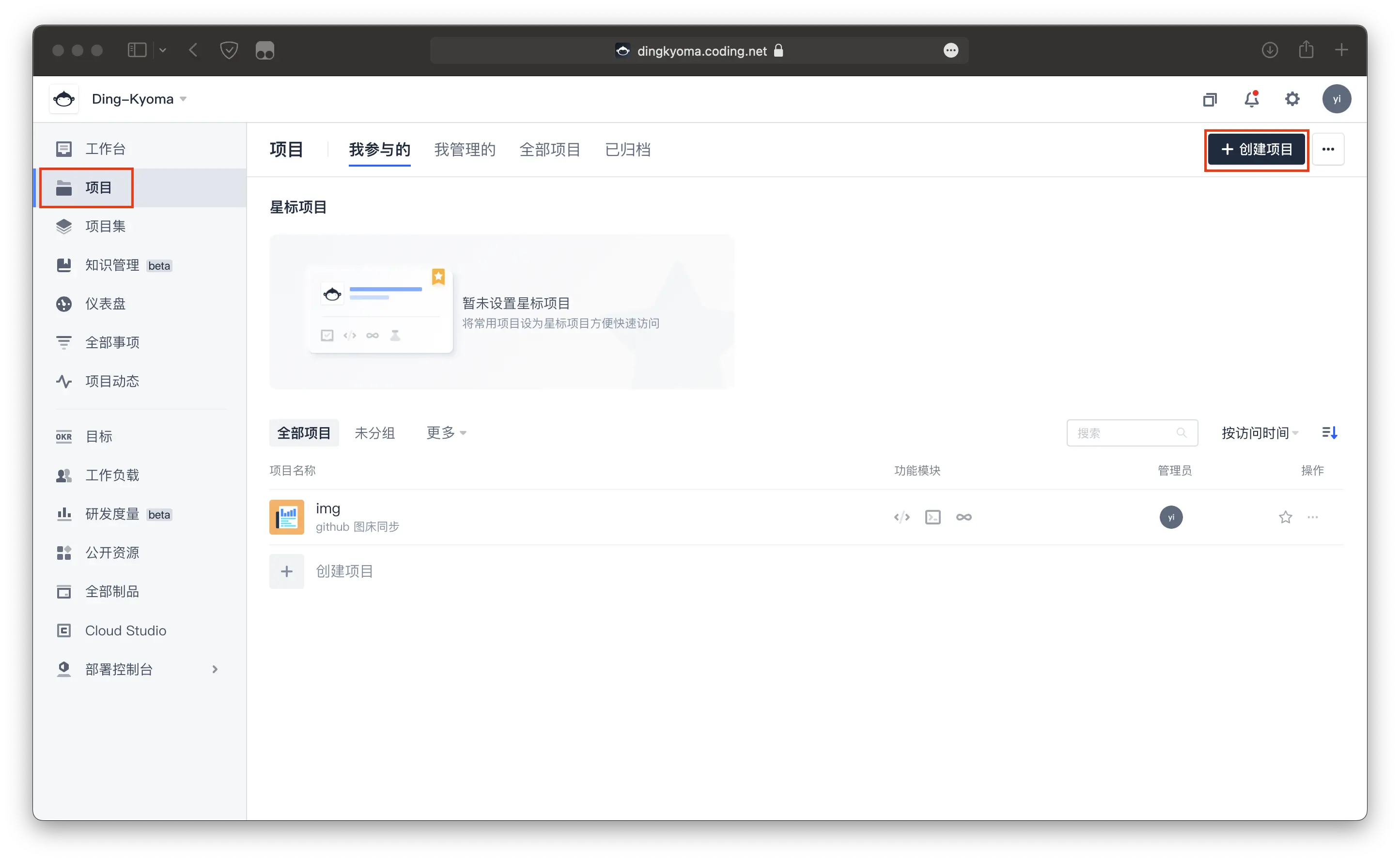
注册Coding,新建项目

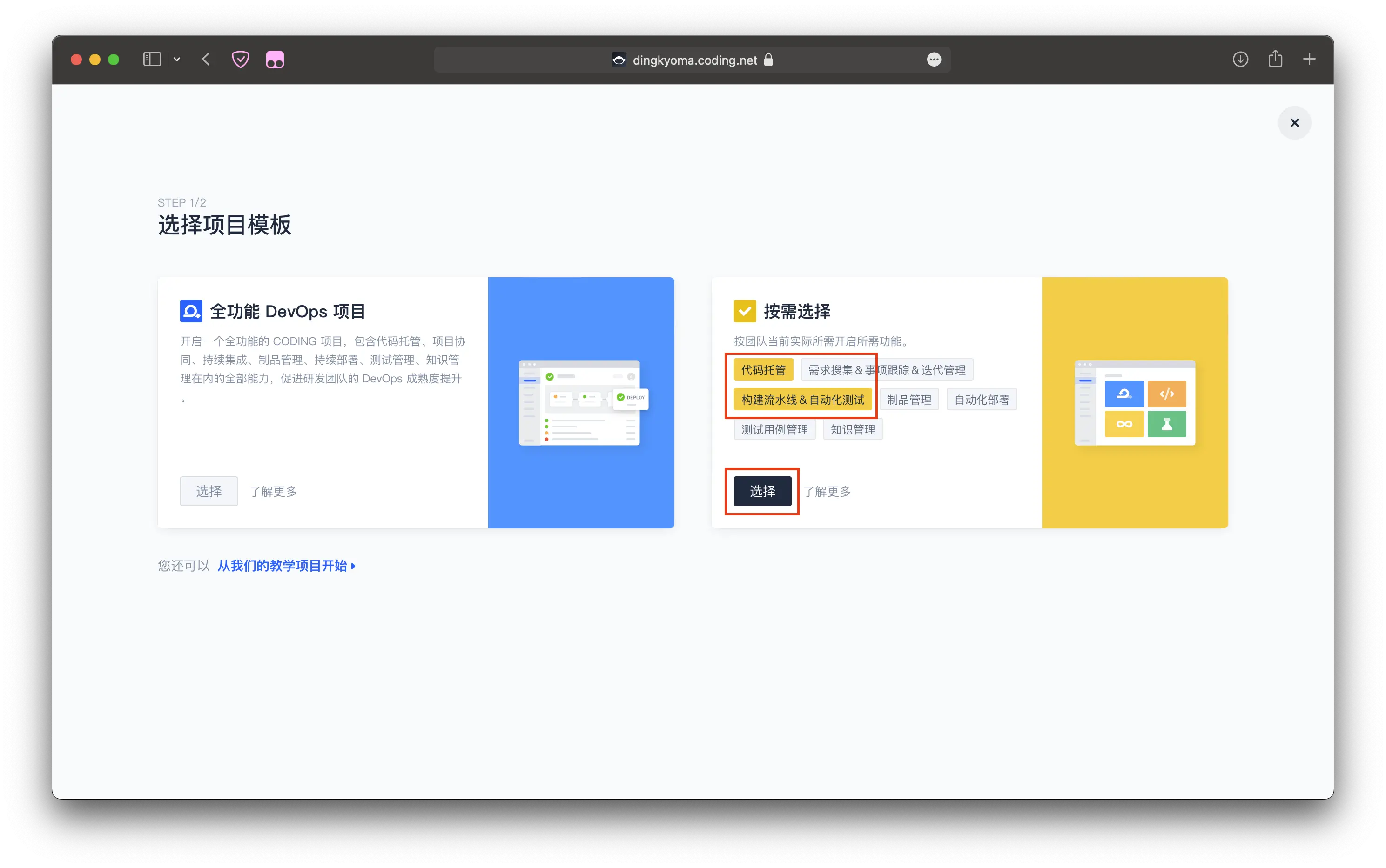
选择 代码托管 构建流水线&自动化测试

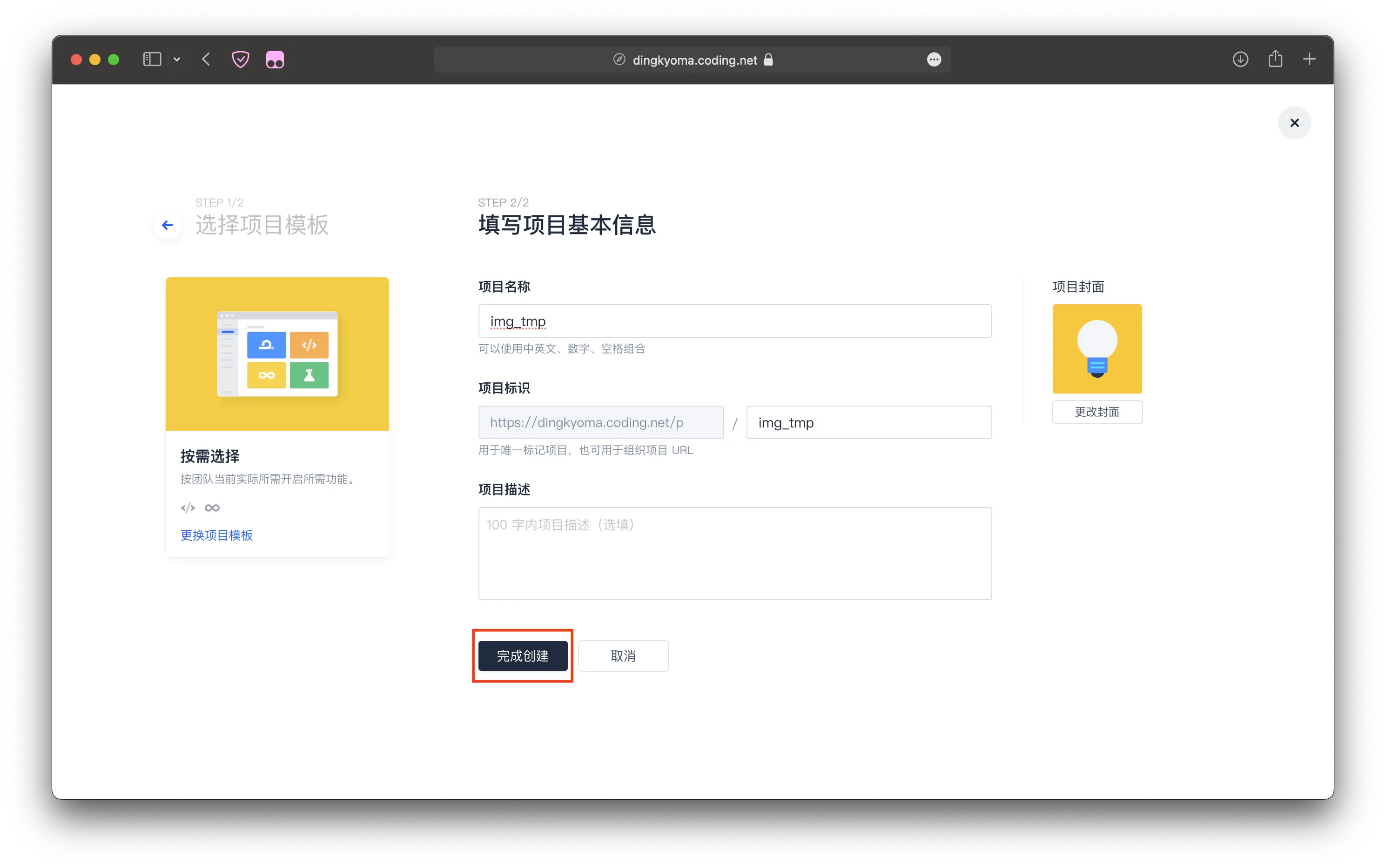
完成创建

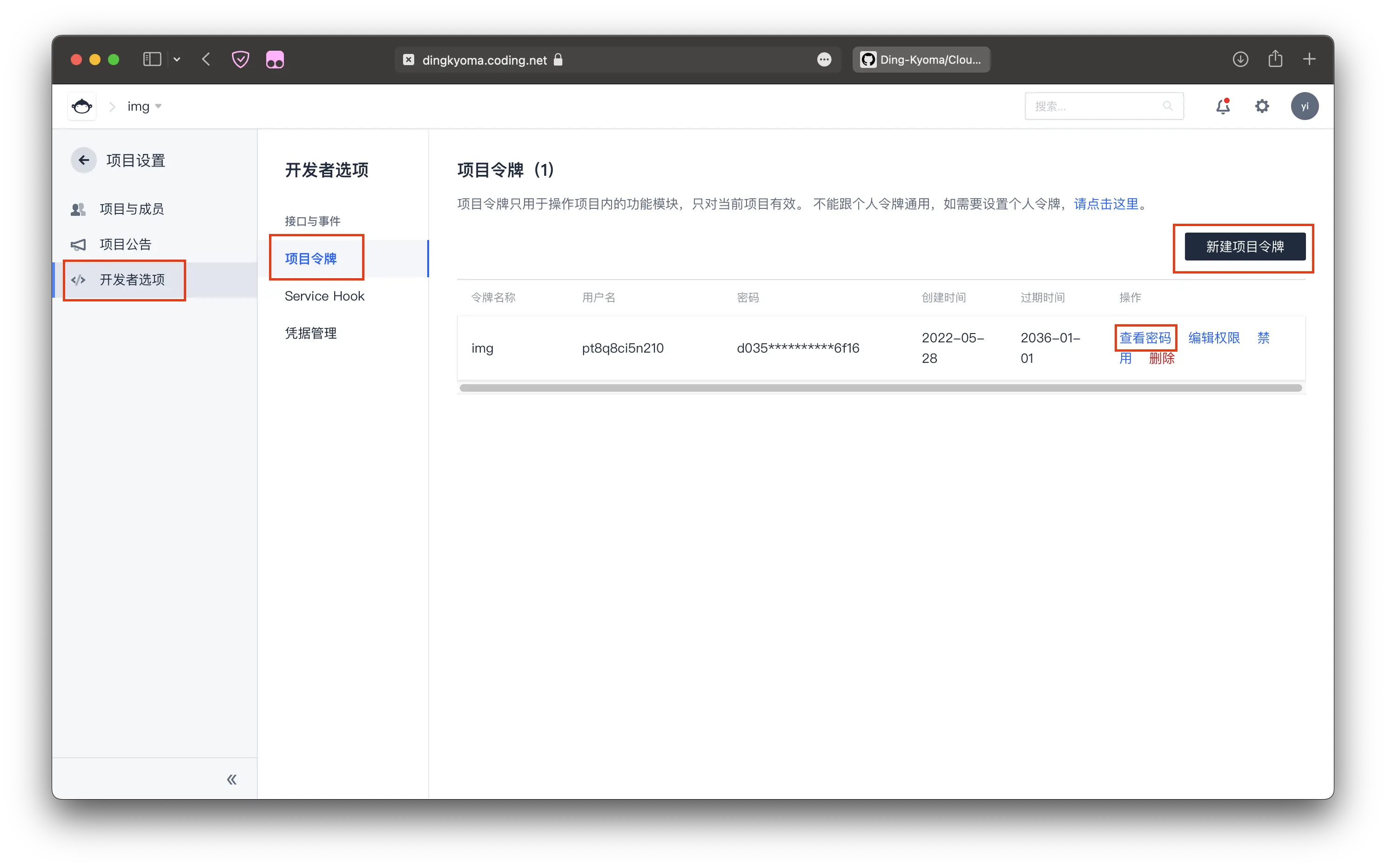
首先创建令牌,右下角项目设置

记录一下用户名和密码,之后要用
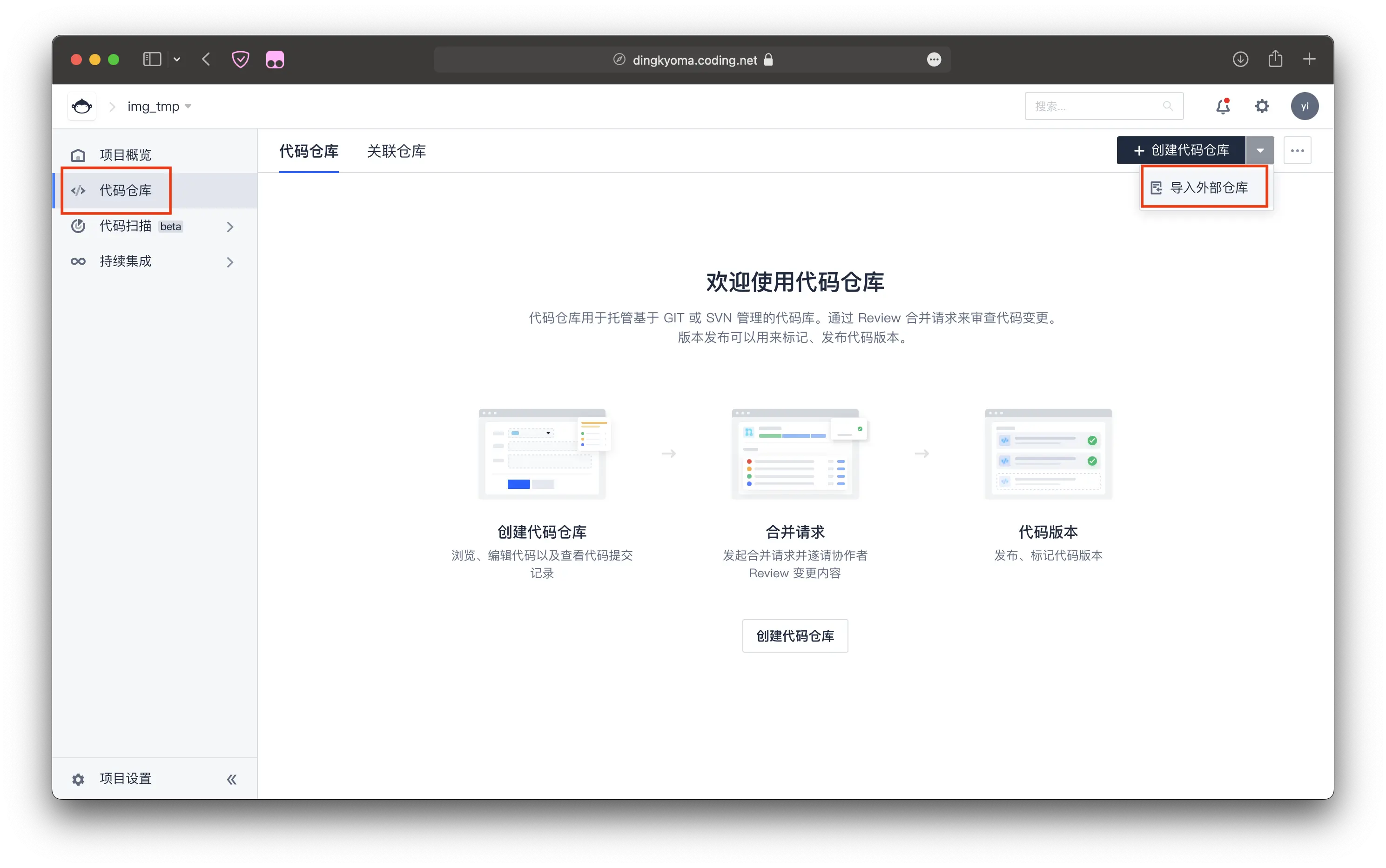
接下来导入外部仓库

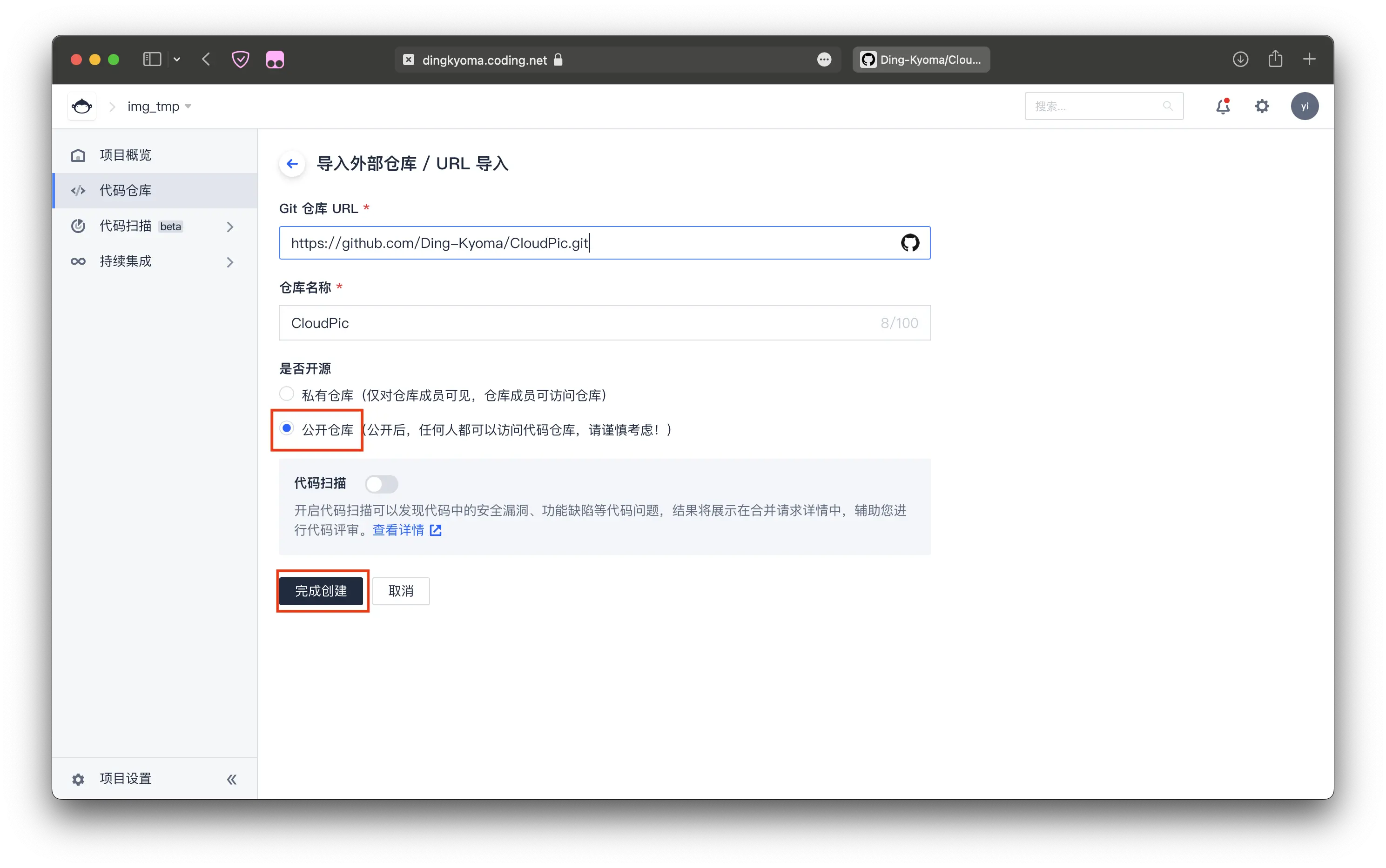
选择URL导入,填上你github图床仓库,并勾选公开仓库

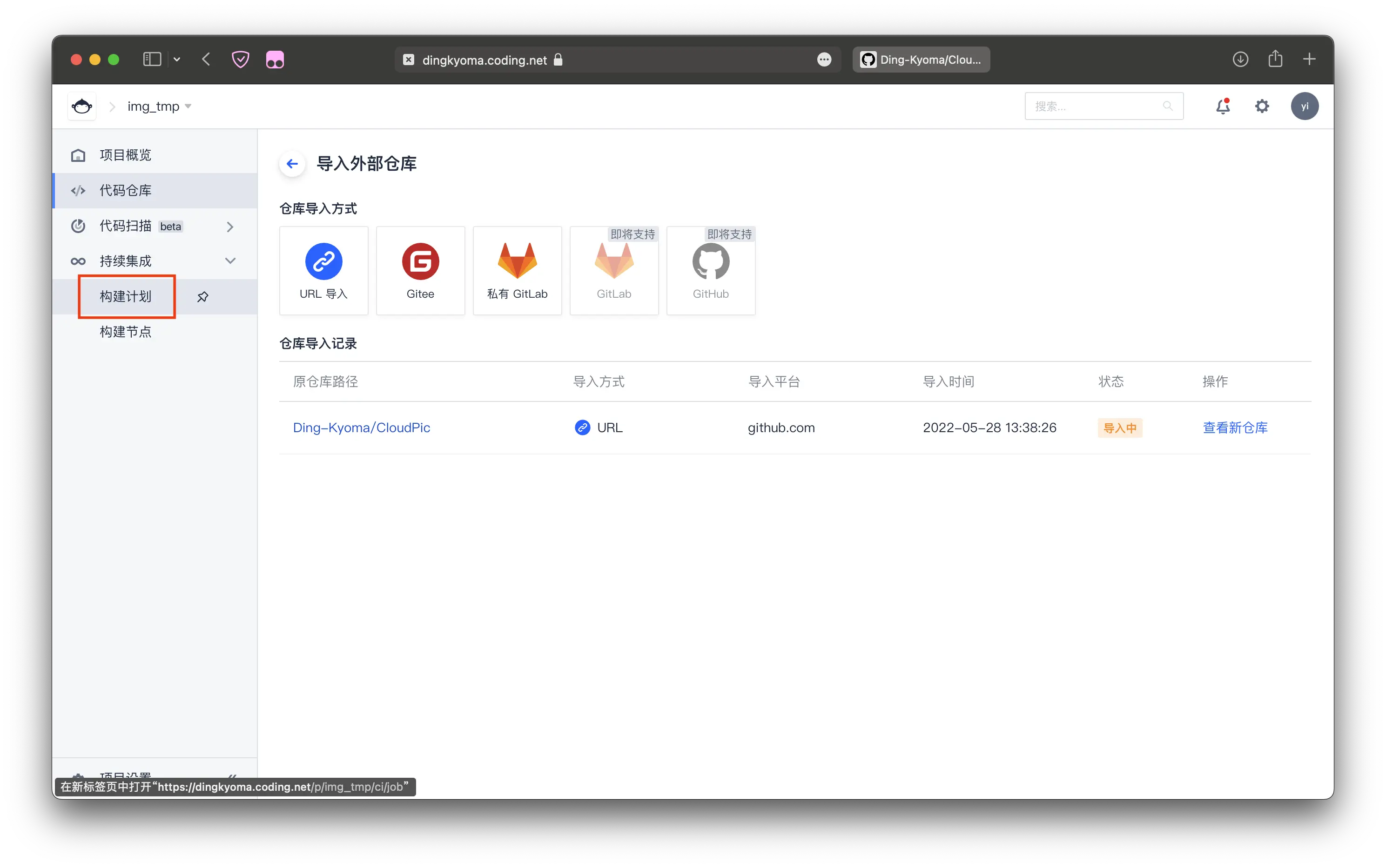
接下来设置实时同步。选择构建计划

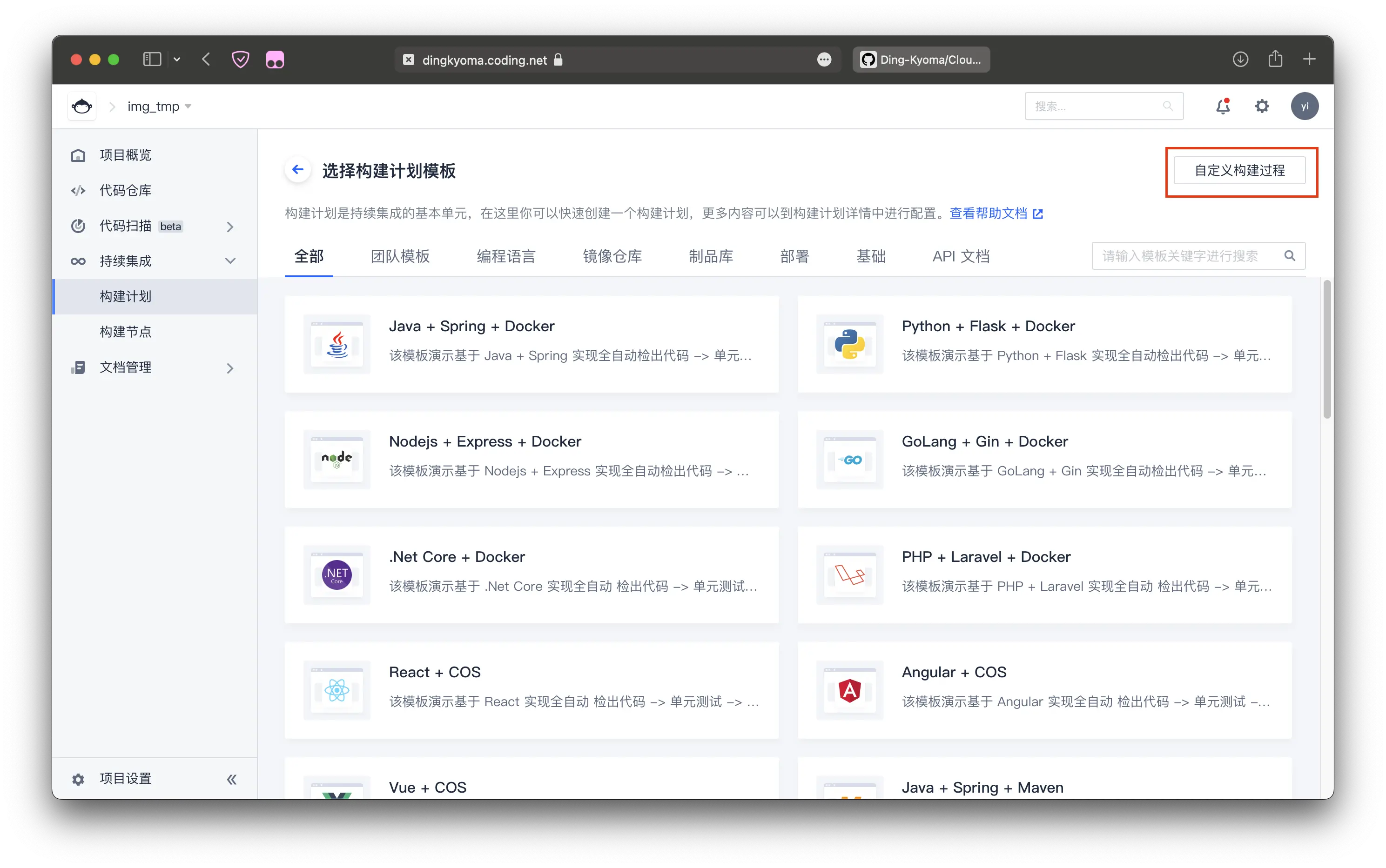
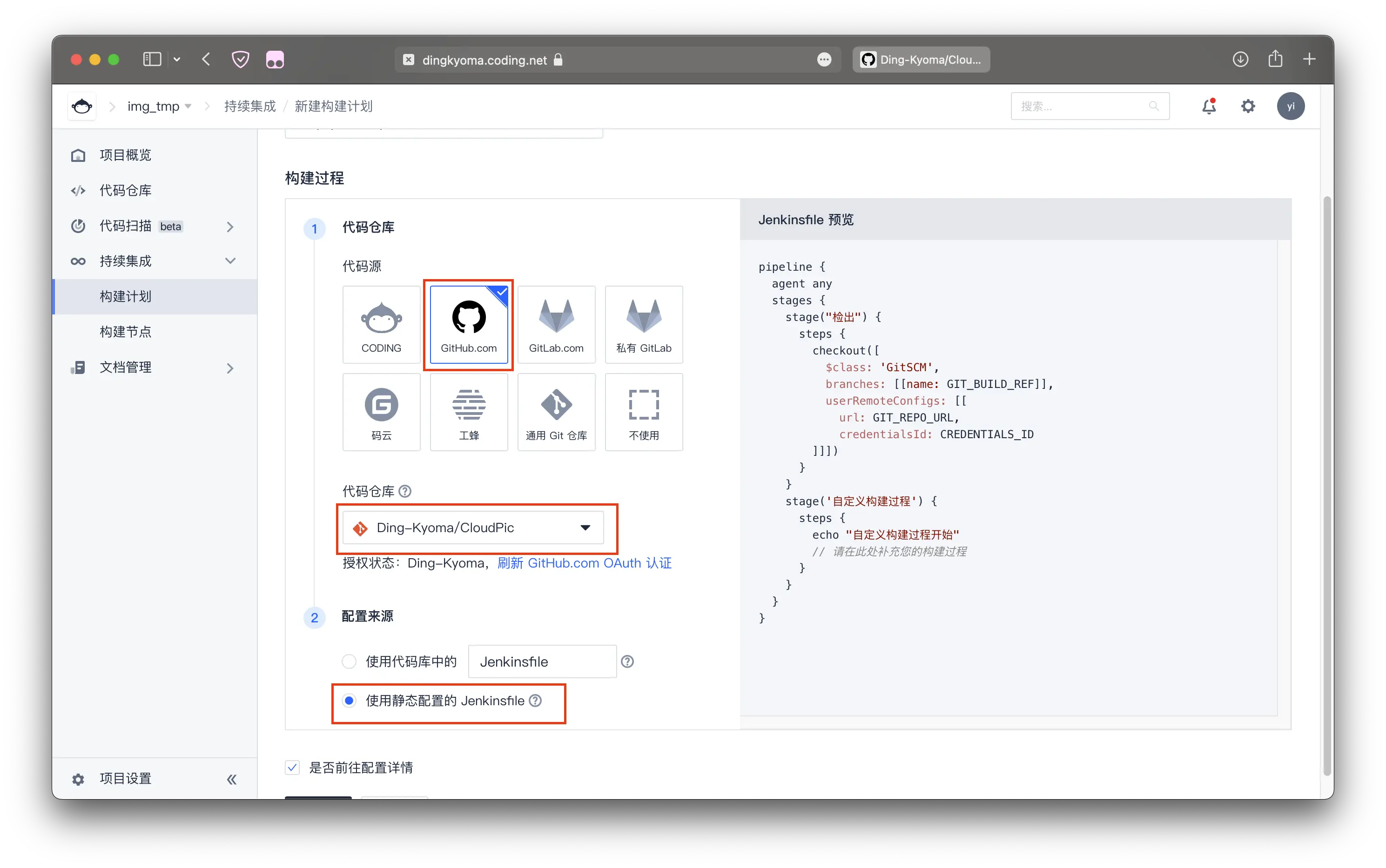
创建构建计划,并选择自定义构建过程

选择github,并选择图床仓库,确定

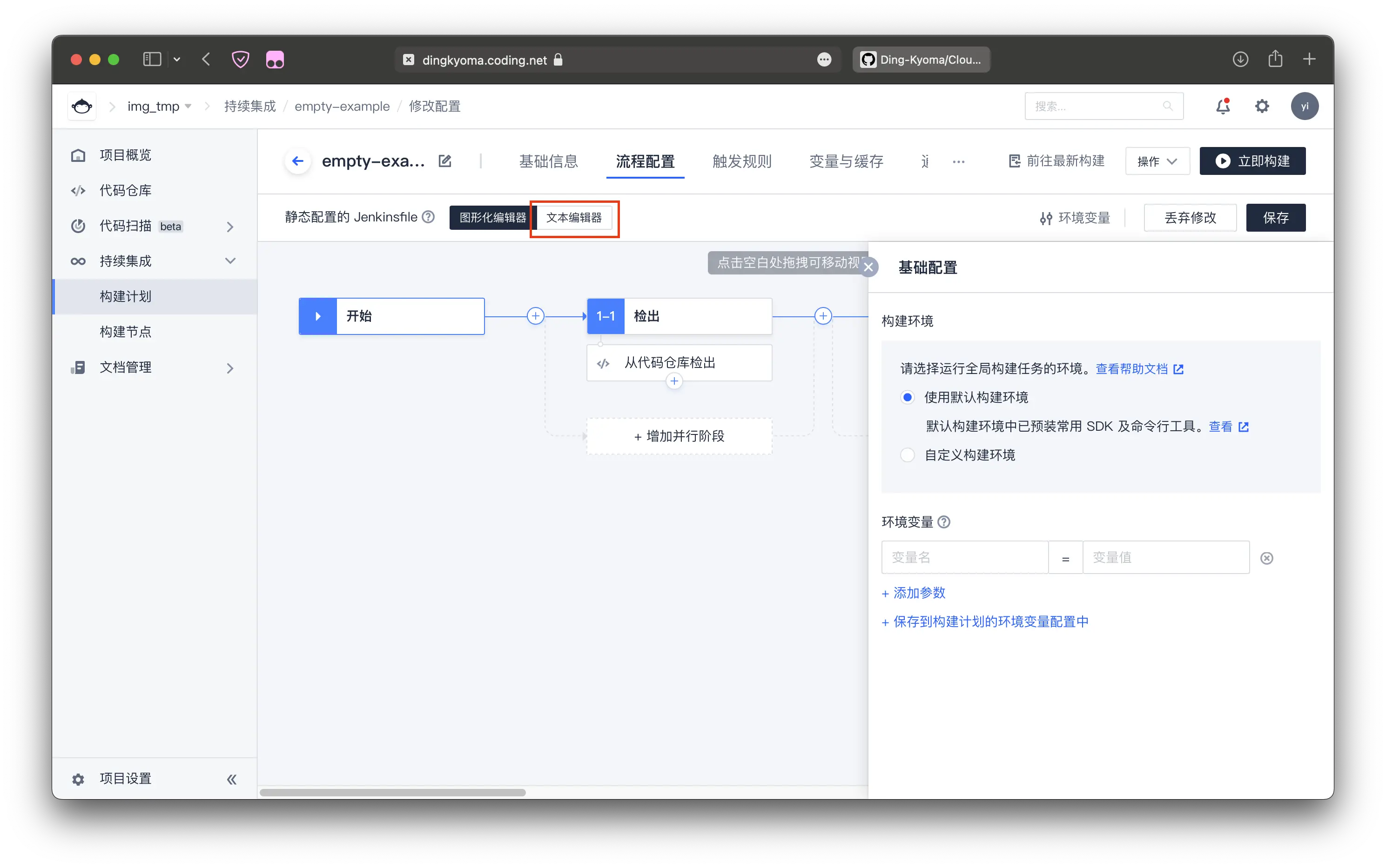
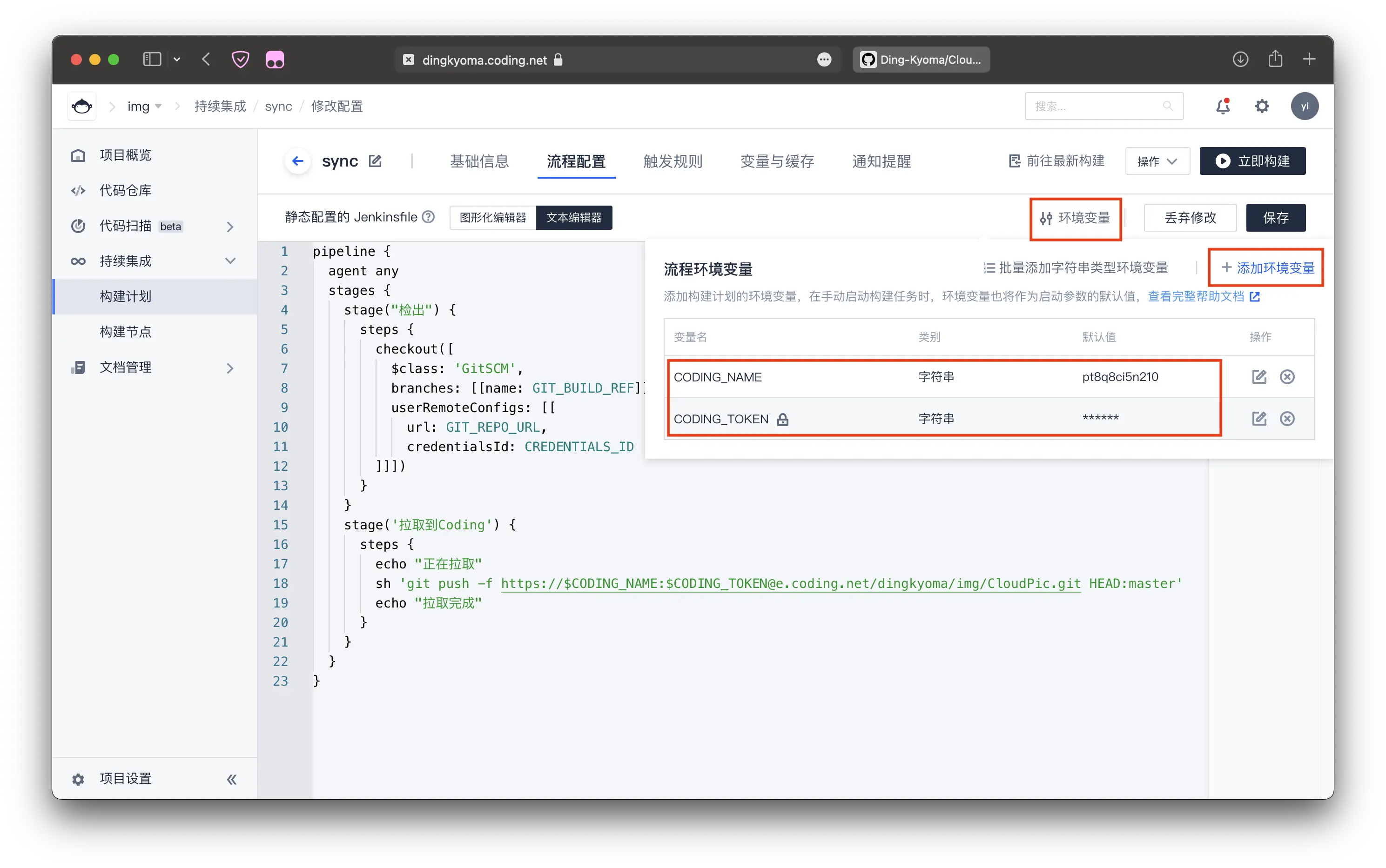
接下来选择文本编辑器,并将以下代码复制到里面 (替换你自己的)

1 | pipeline { |
旧的仓库是master分支, 以上代码使用新的命名方式:main分支
同时,在环境变量中,添加之前记录的令牌用户名和密码,CODING_NAME和 CODING_TOKEN, 添加的时候选择保密

最后点击立即构建,看看是否成功~
替换Coding图床
若是使用的是volantis主题,_config.volantis.yml 里面有一个全局替换的选项,
1 | replace: |
在hexo generate的时候会自动将github的网址替换成coding的网址
若不是使用volantis主题,你需要看看你的主题是否有「全局页面字符串替换」的功能。若没需要手动替换链接为coding的链接,并且在自动上传的图床的工具中设置coding的网址
例子:
raw.githubusercontent.com/Ding-Kyoma/CloudPic/master/img/(pid-69000196)空の色2.jpg
dingkyoma.coding.net/p/img/d/CloudPic/git/raw/master/img/(pid-69000196)空の色2.jpg



